Feeria barw
Kliknij poniższe próbki, aby poznać kolory i palety, które możesz wykorzystać w nadchodzącym projekcie. Dzięki kodom kolorów możesz idealnie dopasować odcienie.
Blue Colors
Green Colors
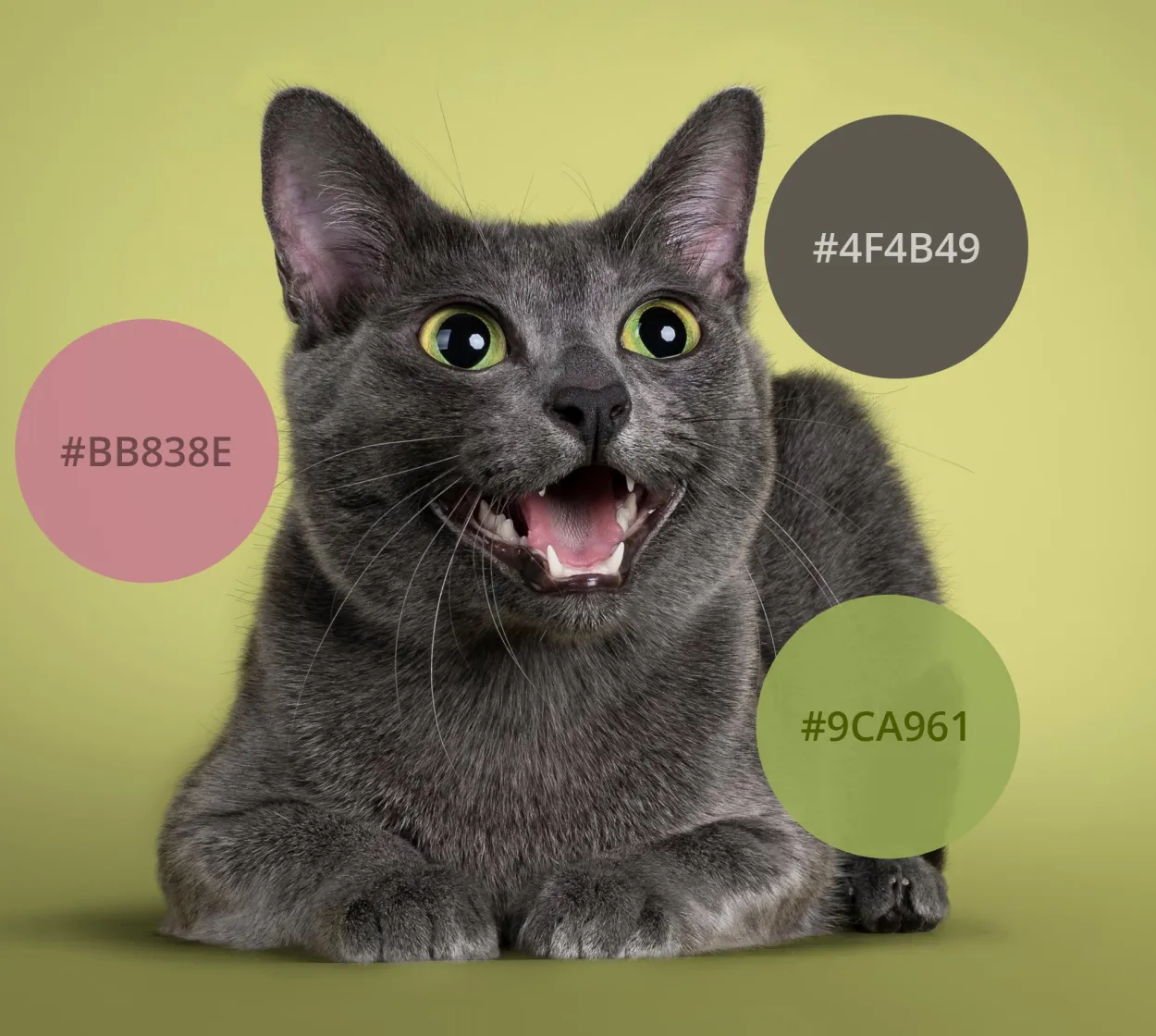
Pink Colors
White colors
Frequently Asked Questions
Finding the perfect color palette for your brand can be a challenging task. It is important to consider various factors such as your brand values, target audience, and industry when choosing colors. One approach is to conduct thorough research on color psychology and understand how different colors evoke specific emotions and perceptions. Additionally, you can analyze your competitors' color palettes to gain inspiration and ensure your brand stands out. Experimenting with different color combinations and seeking feedback from your target audience can also help you determine the most effective and appealing color palette for your brand. You can use the simple 60-30-10 rule as a starting point for your brand's color palette. Utilize 60% of a primary color, 30% of a secondary color, and 10% of an accent color.
Finding a complementary color involves understanding the color wheel and the concept of color harmony. Complementary colors are colors that are opposite each other on the color wheel. For example, red and green, blue and orange, or yellow and purple are complementary colors. One way to find a complementary color is to start with a base color and then look directly opposite it on the color wheel. Another approach is to use online color picker tools or color wheel apps, which can help identify complementary colors based on the specific hue or shade desired. Experimenting with different combinations and shades can also help find complementary colors that create a visually pleasing and balanced color scheme.
A hex code, also known as a hexadecimal code, is a six-digit combination of numbers and letters that represents a specific color in web design and coding. The code is based on the RGB (Red, Green, Blue) color model, where each pair of digits represents the intensity of each color. The first two digits represent the intensity of red, the next two represent green, and the last two represent blue. By using hex codes, web designers can ensure consistency across different browsers and devices, as well as easily reproduce specific colors throughout their website.
Z bloga: Najważniejsze zasoby kolorów
Znaczenie kolorów w kulturach na całym świecie
Kolor dosłownie koloruje sposób, w jaki postrzegamy nasz świat. Zagłębimy się głęboko w symbolikę kolorów w kulturach na całym świecie.

101 kombinacji kolorów, które zainspirują Twój następny projekt+Bezpłatne pobieranie próbki
W tym podsumowaniu zebraliśmy 101 nowych kombinacji kolorów, aby zainspirować Twój kolejny projekt. Pobierz darmowe pliki próbek już dziś!

Czym są kolory HEX i jak działają w projektowaniu
Czym dokładnie jest kolor HEX? Poznaj definicję kolorów HEX, ile ich naprawdę jest, i dowiedz się, jak je wykorzystać w swoich projektach.

Co to jest schemat kolorów? Definicje, typy i przykłady
Dowiedz się wszystkiego, co musisz wiedzieć o schematach kolorów i jak zastosować je do kolejnego projektu wnętrz, projektowania graficznego lub projektu stron internetowych.
W serwisie Shutterstock.com dostępnych jest ponad 475 000 000 materiałów (stan na 30 listopada 2023 roku).