풍부한 색상
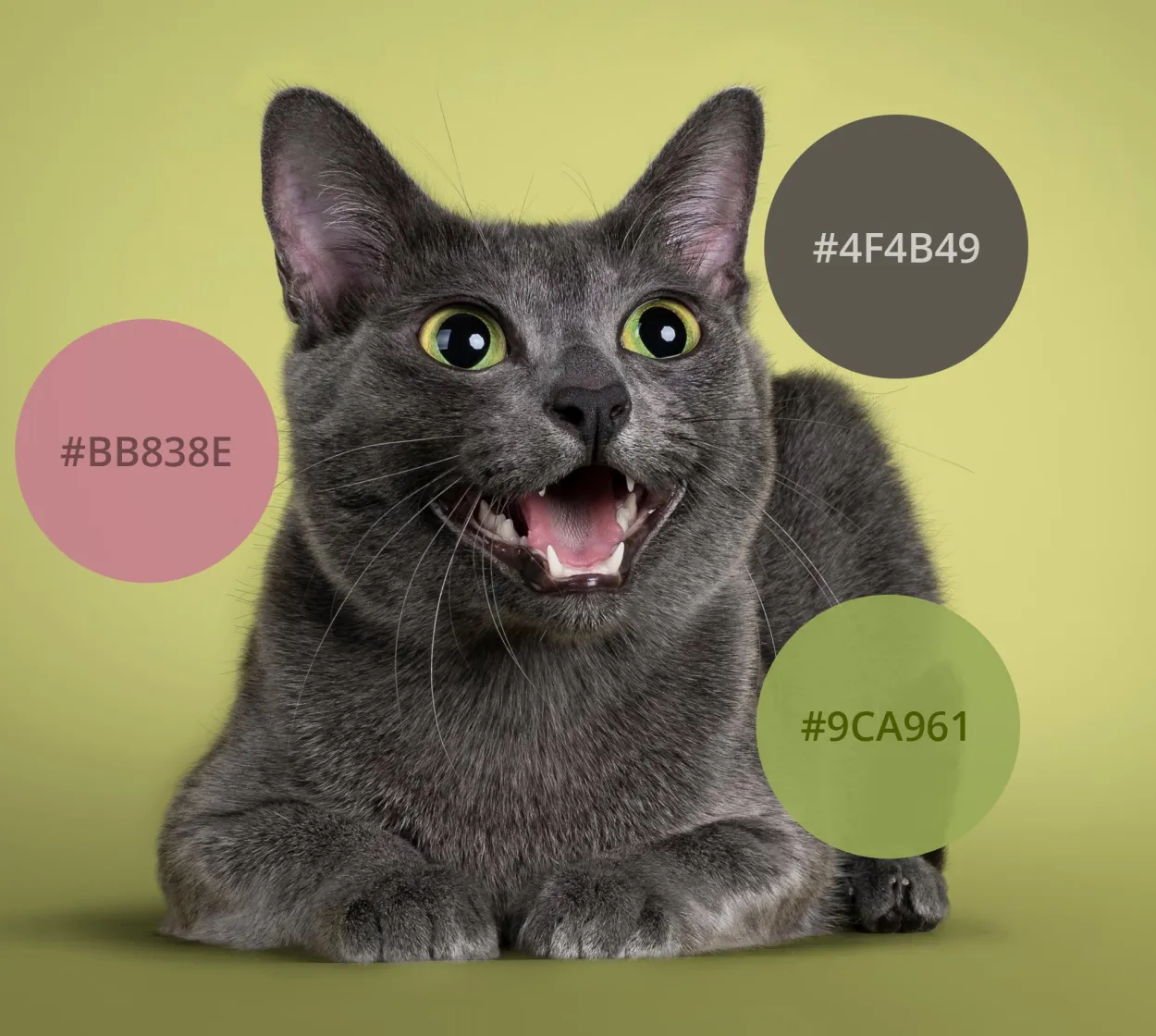
아래의 색상 견본을 클릭하여 여러분의 다음 프로젝트를 위한 색상과 색상표를 둘러보세요. 색상 코드는 완벽한 색상 조합을 쉽게 찾을 수 있도록 도와줍니다.
Frequently Asked Questions
Finding the perfect color palette for your brand can be a challenging task. It is important to consider various factors such as your brand values, target audience, and industry when choosing colors. One approach is to conduct thorough research on color psychology and understand how different colors evoke specific emotions and perceptions. Additionally, you can analyze your competitors' color palettes to gain inspiration and ensure your brand stands out. Experimenting with different color combinations and seeking feedback from your target audience can also help you determine the most effective and appealing color palette for your brand. You can use the simple 60-30-10 rule as a starting point for your brand's color palette. Utilize 60% of a primary color, 30% of a secondary color, and 10% of an accent color.
Finding a complementary color involves understanding the color wheel and the concept of color harmony. Complementary colors are colors that are opposite each other on the color wheel. For example, red and green, blue and orange, or yellow and purple are complementary colors. One way to find a complementary color is to start with a base color and then look directly opposite it on the color wheel. Another approach is to use online color picker tools or color wheel apps, which can help identify complementary colors based on the specific hue or shade desired. Experimenting with different combinations and shades can also help find complementary colors that create a visually pleasing and balanced color scheme.
A hex code, also known as a hexadecimal code, is a six-digit combination of numbers and letters that represents a specific color in web design and coding. The code is based on the RGB (Red, Green, Blue) color model, where each pair of digits represents the intensity of each color. The first two digits represent the intensity of red, the next two represent green, and the last two represent blue. By using hex codes, web designers can ensure consistency across different browsers and devices, as well as easily reproduce specific colors throughout their website.
블로그에서: 상위 색상 리소스
전 세계 문화에서 색깔의 의미
색깔은 말 그대로 우리가 세상을 보는 방식에 색을 입힌다. 전 세계 문화권의 색채가 가지고 있는 상징성에 대해 깊이 살펴보자.

다음 디자인에 영감을 101 색상 조합 + 무료 견본 다운로드
이번 라운드업에서 저희는 다음 프로젝트에 영감을 주기 위해 101개의 새로운 색상 조합을 컴파일했습니다. 오늘 무료 견본 파일을 다운로드하세요!

육각형 색상은 무엇이고 어떻게 디자인 작업을 하는지
HEX 색상은 정확히 무엇인가요? HEX 색상의 정의, 실제 얼마나 많은지를 배우고 디자인에 사용하는 방법을 알아보십시오.

색 구성표란 무엇입니까? 정의, 유형 및 예제
색 구성표에 대해 알아야 할 모든 것과 다음 인테리어 디자인, 그래픽 디자인 또는 웹 디자인 프로젝트에 적용하는 방법을 알아보세요.
Shutterstock.com은 2023년 11월 30일 기준 475,000,000개 이상의 자산을 보유하고 있습니다.