Abundância de cores
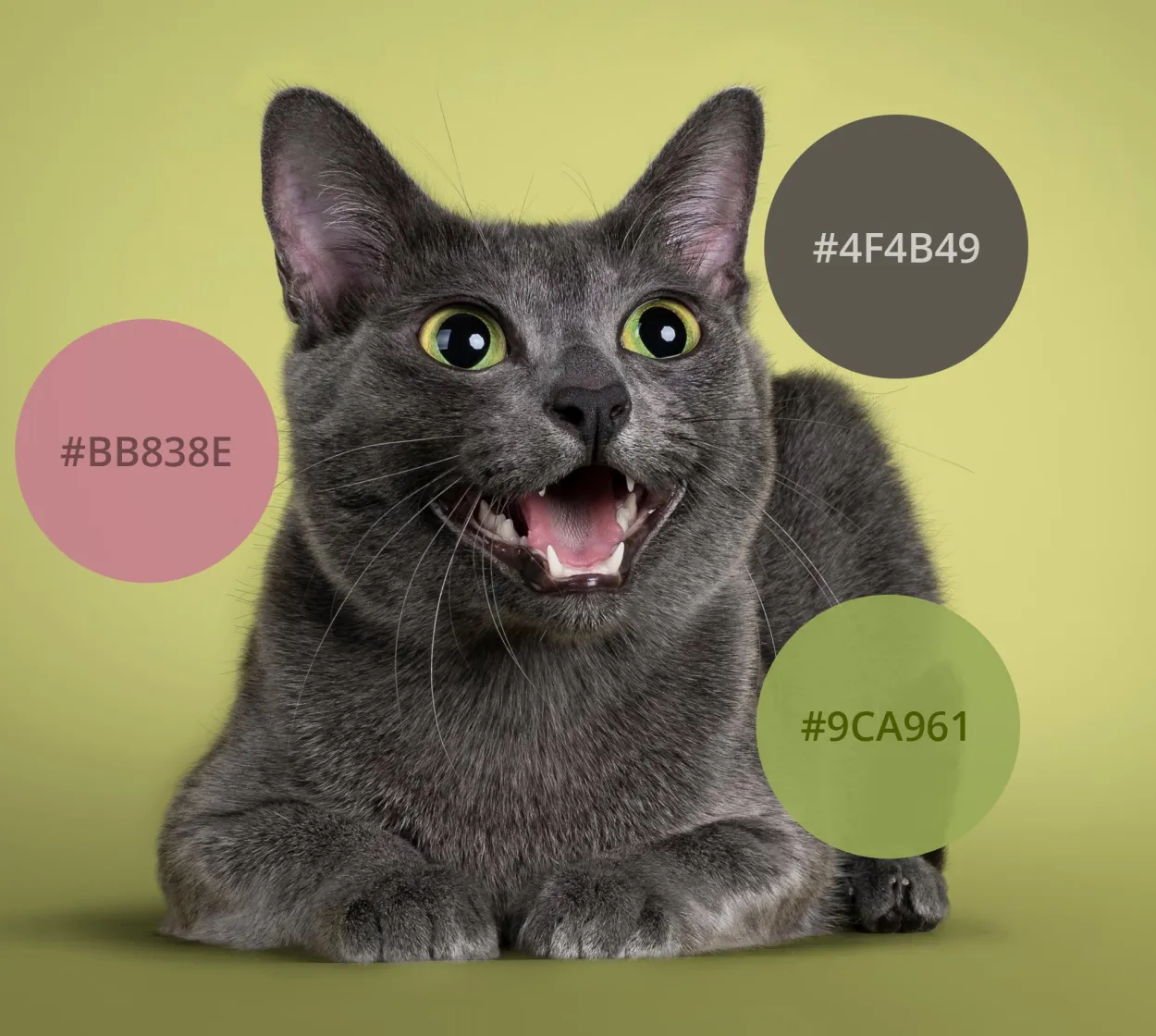
Descubra cores e suas paletas para seu próximo projeto clicando nas amostras abaixo. Os códigos de cores permitem combiná-las com perfeição.
Blue Colors
Green Colors
White colors
Brown Colors
Frequently Asked Questions
Finding the perfect color palette for your brand can be a challenging task. It is important to consider various factors such as your brand values, target audience, and industry when choosing colors. One approach is to conduct thorough research on color psychology and understand how different colors evoke specific emotions and perceptions. Additionally, you can analyze your competitors' color palettes to gain inspiration and ensure your brand stands out. Experimenting with different color combinations and seeking feedback from your target audience can also help you determine the most effective and appealing color palette for your brand. You can use the simple 60-30-10 rule as a starting point for your brand's color palette. Utilize 60% of a primary color, 30% of a secondary color, and 10% of an accent color.
Finding a complementary color involves understanding the color wheel and the concept of color harmony. Complementary colors are colors that are opposite each other on the color wheel. For example, red and green, blue and orange, or yellow and purple are complementary colors. One way to find a complementary color is to start with a base color and then look directly opposite it on the color wheel. Another approach is to use online color picker tools or color wheel apps, which can help identify complementary colors based on the specific hue or shade desired. Experimenting with different combinations and shades can also help find complementary colors that create a visually pleasing and balanced color scheme.
A hex code, also known as a hexadecimal code, is a six-digit combination of numbers and letters that represents a specific color in web design and coding. The code is based on the RGB (Red, Green, Blue) color model, where each pair of digits represents the intensity of each color. The first two digits represent the intensity of red, the next two represent green, and the last two represent blue. By using hex codes, web designers can ensure consistency across different browsers and devices, as well as easily reproduce specific colors throughout their website.
Do blog: Principais recursos de cores
O significado das cores nas culturas ao redor do mundo
A cor literalmente colore a maneira como vemos nosso mundo. Vamos mergulhar profundamente no simbolismo das cores em culturas ao redor do mundo.

101 combinações de cores para inspirar seu próximo design e baixar amostras grátis
Neste resumo, compilamos 101 novas combinações de cores para inspirar seu próximo projeto. Baixe os arquivos de amostra gratuitos hoje mesmo!

O que são cores HEX e como elas funcionam no design
O que exatamente é a cor HEX? Aprenda a definição das cores HEX, quantas realmente existem e descubra como usá-las em seus designs.

O que é um esquema de cores? Definições, tipos e exemplos
Aprenda tudo o que você precisa saber sobre esquemas de cores e como aplicá-los ao seu próximo projeto de design de interiores, design gráfico ou web design.
Chegamos a mais de 475 milhões de recursos na Shutterstock.com em 30 de novembro de 2023.