Colori in abbondanza
Esplora i colori e le tavolozze per il tuo prossimo progetto facendo clic sui campioni di colore qui sotto. I codici dei colori semplificano l'abbinamento perfetto.
Blue Colors
Green Colors
White colors
Frequently Asked Questions
Finding the perfect color palette for your brand can be a challenging task. It is important to consider various factors such as your brand values, target audience, and industry when choosing colors. One approach is to conduct thorough research on color psychology and understand how different colors evoke specific emotions and perceptions. Additionally, you can analyze your competitors' color palettes to gain inspiration and ensure your brand stands out. Experimenting with different color combinations and seeking feedback from your target audience can also help you determine the most effective and appealing color palette for your brand. You can use the simple 60-30-10 rule as a starting point for your brand's color palette. Utilize 60% of a primary color, 30% of a secondary color, and 10% of an accent color.
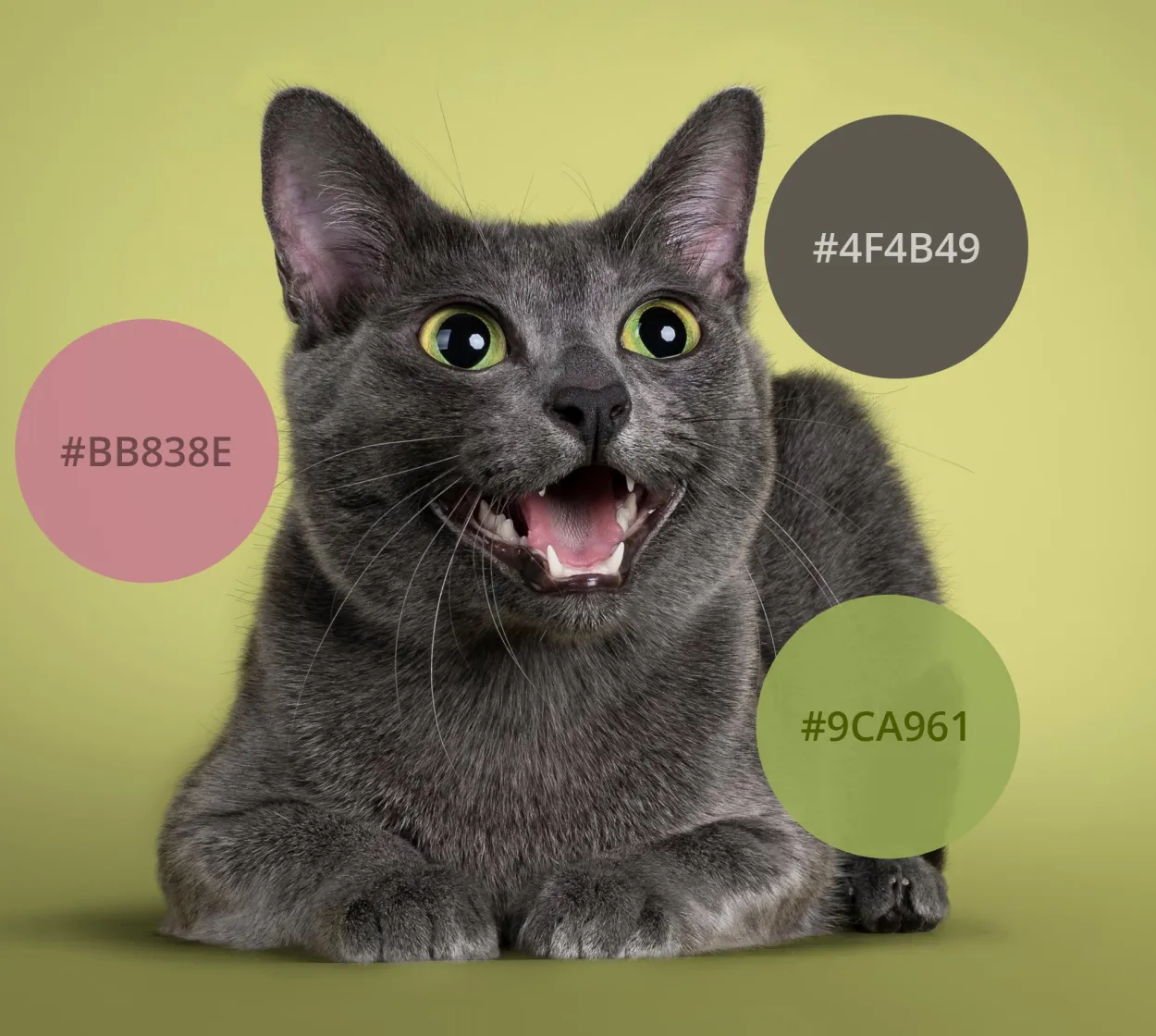
Finding a complementary color involves understanding the color wheel and the concept of color harmony. Complementary colors are colors that are opposite each other on the color wheel. For example, red and green, blue and orange, or yellow and purple are complementary colors. One way to find a complementary color is to start with a base color and then look directly opposite it on the color wheel. Another approach is to use online color picker tools or color wheel apps, which can help identify complementary colors based on the specific hue or shade desired. Experimenting with different combinations and shades can also help find complementary colors that create a visually pleasing and balanced color scheme.
A hex code, also known as a hexadecimal code, is a six-digit combination of numbers and letters that represents a specific color in web design and coding. The code is based on the RGB (Red, Green, Blue) color model, where each pair of digits represents the intensity of each color. The first two digits represent the intensity of red, the next two represent green, and the last two represent blue. By using hex codes, web designers can ensure consistency across different browsers and devices, as well as easily reproduce specific colors throughout their website.
Dal blog: le migliori risorse sui colori
Il significato dei colori nelle culture di tutto il mondo
Il colore colora letteralmente il modo in cui vediamo il nostro mondo. Facciamo un tuffo profondo nel simbolismo dei colori nelle culture di tutto il mondo.

101 combinazioni di colori per ispirare il tuo prossimo design + Download gratuito di Swatch
In questa carrellata, abbiamo raccolto 101 nuove combinazioni di colori per ispirare il tuo prossimo progetto. Scaricate i file campione gratuiti oggi stesso!

Cosa sono i colori HEX e come funzionano nel design
Cos'è esattamente il colore HEX? Impara la definizione dei colori HEX, quanti ce ne sono realmente e scopri come usarli nei tuoi progetti.

Che cos'è una combinazione di colori? Definizioni, tipi ed esempi
Scopri tutto ciò che devi sapere sulle combinazioni di colori e su come applicarle al tuo prossimo progetto di interior design, grafica o web design.
Su Shutterstock.com offriamo oltre 475.000.000 di risorse al 30 novembre 2023.