色がいっぱい
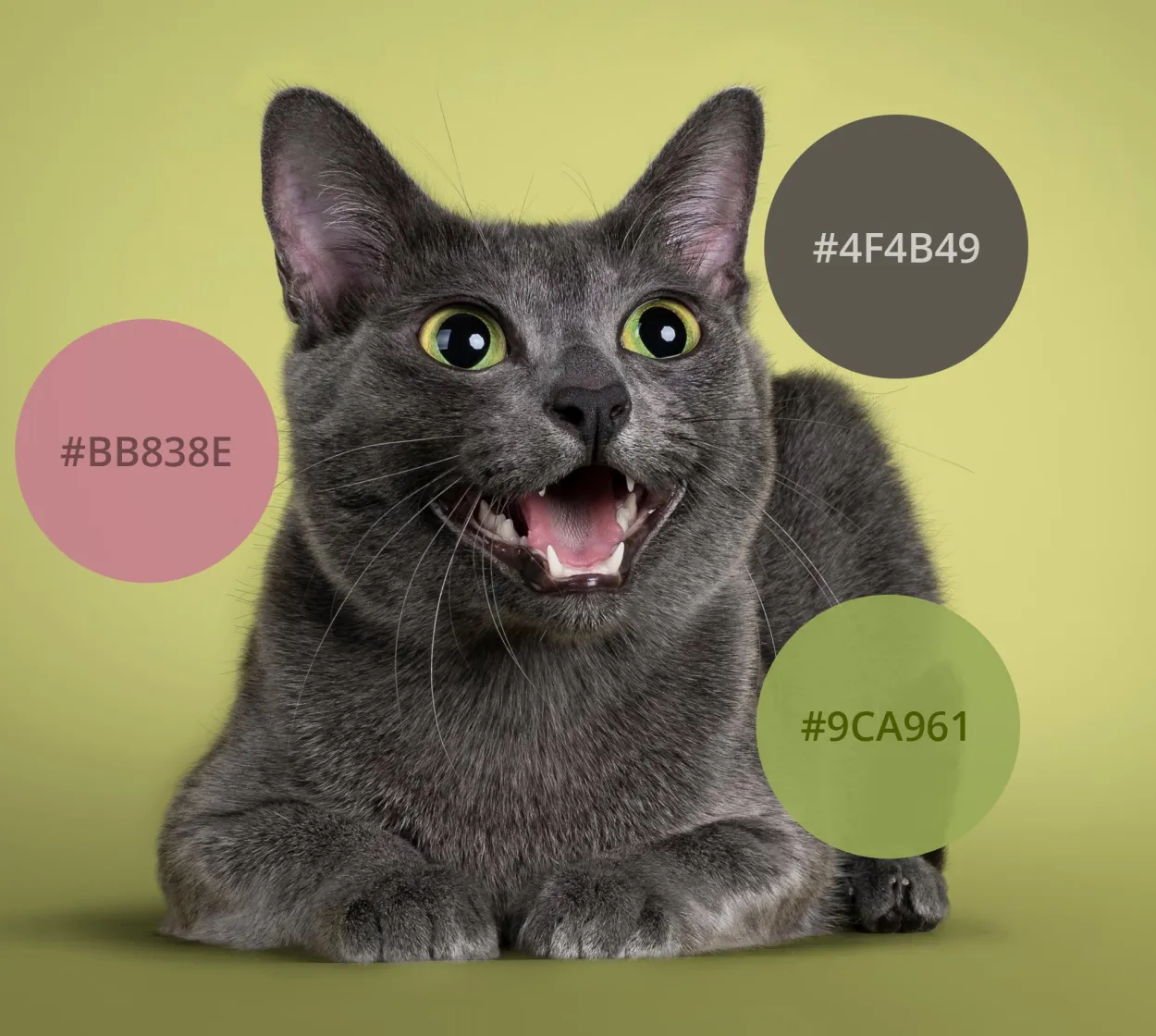
下のカラースワッチ(色見本)をクリックして、次のプロジェクトで使用する色やカラーパレットについて研究しましょう。カラーコードを使うと、理想的な色の組み合わせが簡単に見つかります。
Green Colors
Frequently Asked Questions
Finding the perfect color palette for your brand can be a challenging task. It is important to consider various factors such as your brand values, target audience, and industry when choosing colors. One approach is to conduct thorough research on color psychology and understand how different colors evoke specific emotions and perceptions. Additionally, you can analyze your competitors' color palettes to gain inspiration and ensure your brand stands out. Experimenting with different color combinations and seeking feedback from your target audience can also help you determine the most effective and appealing color palette for your brand. You can use the simple 60-30-10 rule as a starting point for your brand's color palette. Utilize 60% of a primary color, 30% of a secondary color, and 10% of an accent color.
Finding a complementary color involves understanding the color wheel and the concept of color harmony. Complementary colors are colors that are opposite each other on the color wheel. For example, red and green, blue and orange, or yellow and purple are complementary colors. One way to find a complementary color is to start with a base color and then look directly opposite it on the color wheel. Another approach is to use online color picker tools or color wheel apps, which can help identify complementary colors based on the specific hue or shade desired. Experimenting with different combinations and shades can also help find complementary colors that create a visually pleasing and balanced color scheme.
A hex code, also known as a hexadecimal code, is a six-digit combination of numbers and letters that represents a specific color in web design and coding. The code is based on the RGB (Red, Green, Blue) color model, where each pair of digits represents the intensity of each color. The first two digits represent the intensity of red, the next two represent green, and the last two represent blue. By using hex codes, web designers can ensure consistency across different browsers and devices, as well as easily reproduce specific colors throughout their website.
ブログから: Top Color Resources
世界の文化における色の意味
色は文字通り私たちの世界を見ているように色を付けます。世界の文化における色の象徴について深く掘り下げてみましょう。

次のデザインにインスピレーションを与える101色の組み合わせ+無料スウォッチ ダウンロード
今回のラウンドアップでは、101色の新しい色の組み合わせをまとめ、次のプロジェクトにインスピレーションを与えます。無料のスウォッチファイルを今すぐダウンロードしましょう!

16進色とは何か、デザインでどのように機能するか
16進色とは正確には何ですか?16進数の色の定義や実際の数を学び、デザインでどのように使用するかを学びます。

カラースキームとは定義、タイプおよび例
配色パターンについて知っておくべきことと、配色パターンを次のインテリアデザイン、グラフィックデザイン、またはウェブデザインプロジェクトに適用する方法について学びます。
2023年11月30日現在、Shutterstock.comには4億7,500万点を超えるアセットがあります。