Farver i massevis
Gennemse farver og farvepaletter til dit næste projekt ved at klikke dig igennem farveprøverne herunder. Farvekoderne gør det simpelt at matche dine farver helt perfekt.
Blue Colors
Green Colors
Brown Colors
Frequently Asked Questions
Finding the perfect color palette for your brand can be a challenging task. It is important to consider various factors such as your brand values, target audience, and industry when choosing colors. One approach is to conduct thorough research on color psychology and understand how different colors evoke specific emotions and perceptions. Additionally, you can analyze your competitors' color palettes to gain inspiration and ensure your brand stands out. Experimenting with different color combinations and seeking feedback from your target audience can also help you determine the most effective and appealing color palette for your brand. You can use the simple 60-30-10 rule as a starting point for your brand's color palette. Utilize 60% of a primary color, 30% of a secondary color, and 10% of an accent color.
Finding a complementary color involves understanding the color wheel and the concept of color harmony. Complementary colors are colors that are opposite each other on the color wheel. For example, red and green, blue and orange, or yellow and purple are complementary colors. One way to find a complementary color is to start with a base color and then look directly opposite it on the color wheel. Another approach is to use online color picker tools or color wheel apps, which can help identify complementary colors based on the specific hue or shade desired. Experimenting with different combinations and shades can also help find complementary colors that create a visually pleasing and balanced color scheme.
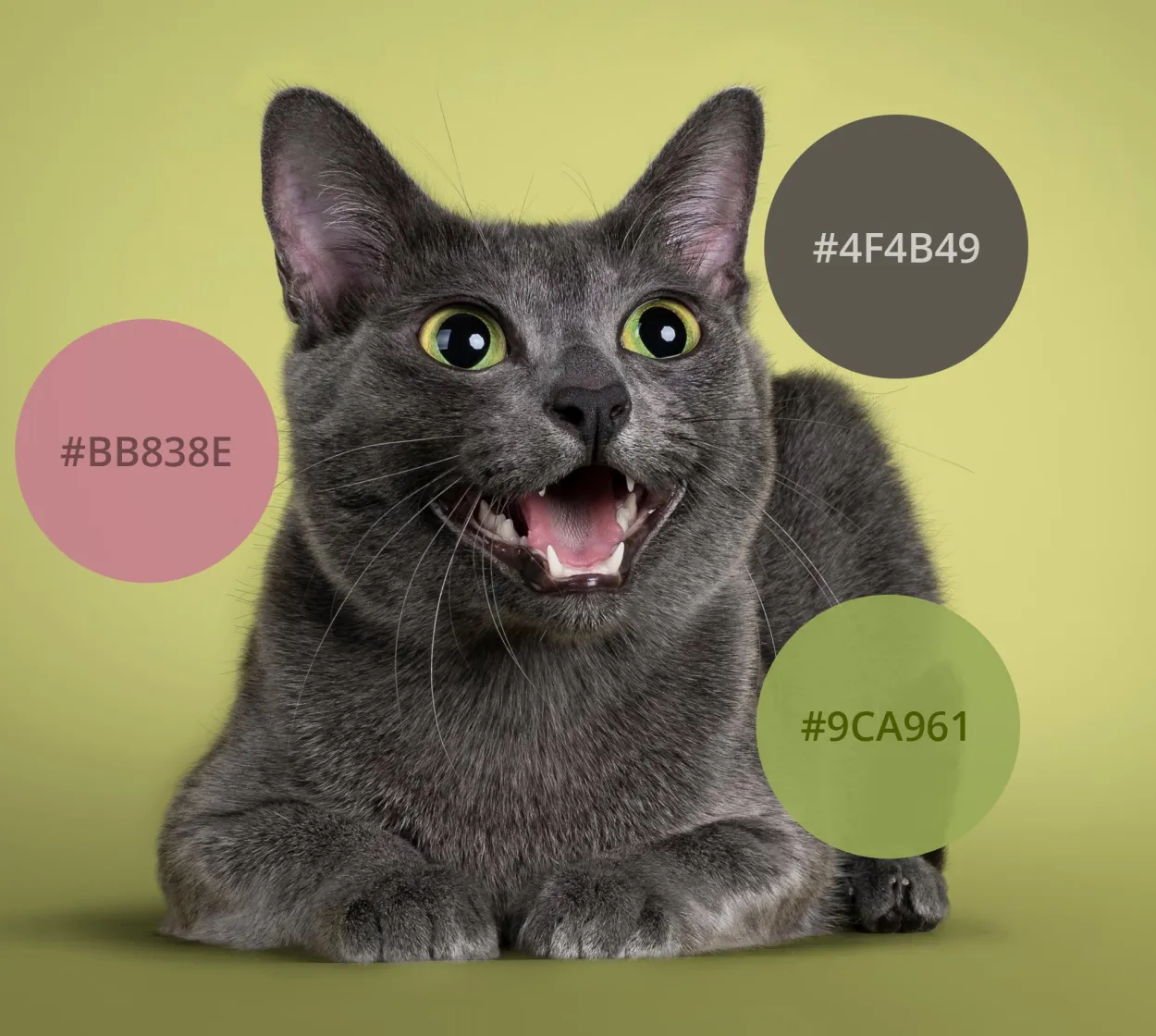
A hex code, also known as a hexadecimal code, is a six-digit combination of numbers and letters that represents a specific color in web design and coding. The code is based on the RGB (Red, Green, Blue) color model, where each pair of digits represents the intensity of each color. The first two digits represent the intensity of red, the next two represent green, and the last two represent blue. By using hex codes, web designers can ensure consistency across different browsers and devices, as well as easily reproduce specific colors throughout their website.
Fra bloggen: Top farveressourcer
Betydningen af farver i kulturer rundt om i verden
Farve farver bogstaveligt talt den måde, vi ser vores verden på. Lad os tage et dybt dyk ned i symbolikken i farver i kulturer rundt om i verden.

101 farvekombinationer til at inspirere dit næste design+gratis farveprøve download
I denne sammenfatning har vi samlet 101 nye farvekombinationer for at inspirere dit næste projekt. Download de gratis farveprøver filer i dag!

Hvad er HEX-farver, og hvordan de fungerer i design
Hvad er HEX-farve nøjagtigt? Lær definitionen af HEX-farver, hvor mange der virkelig er, og find ud af, hvordan du bruger dem i dine designs.

Hvad er et farveskema? Definitioner, typer og eksempler
Lær alt hvad du behøver at vide om farveskemaer, og hvordan du anvender dem til dit næste interiørdesign, grafisk design eller webdesignprojekt.
Vi har mere end 475.000.000 aktiver på Shutterstock.com pr. 30. november 2023.