Renk geçidi
Aşağıdaki renk kartelalarına tıklayarak bir sonraki projenizde kullanacağınız renkleri ve renk paletlerini keşfedin. Renk kodları renkleri tam olarak eşleştirmeyi kolaylaştırır.
Blue Colors
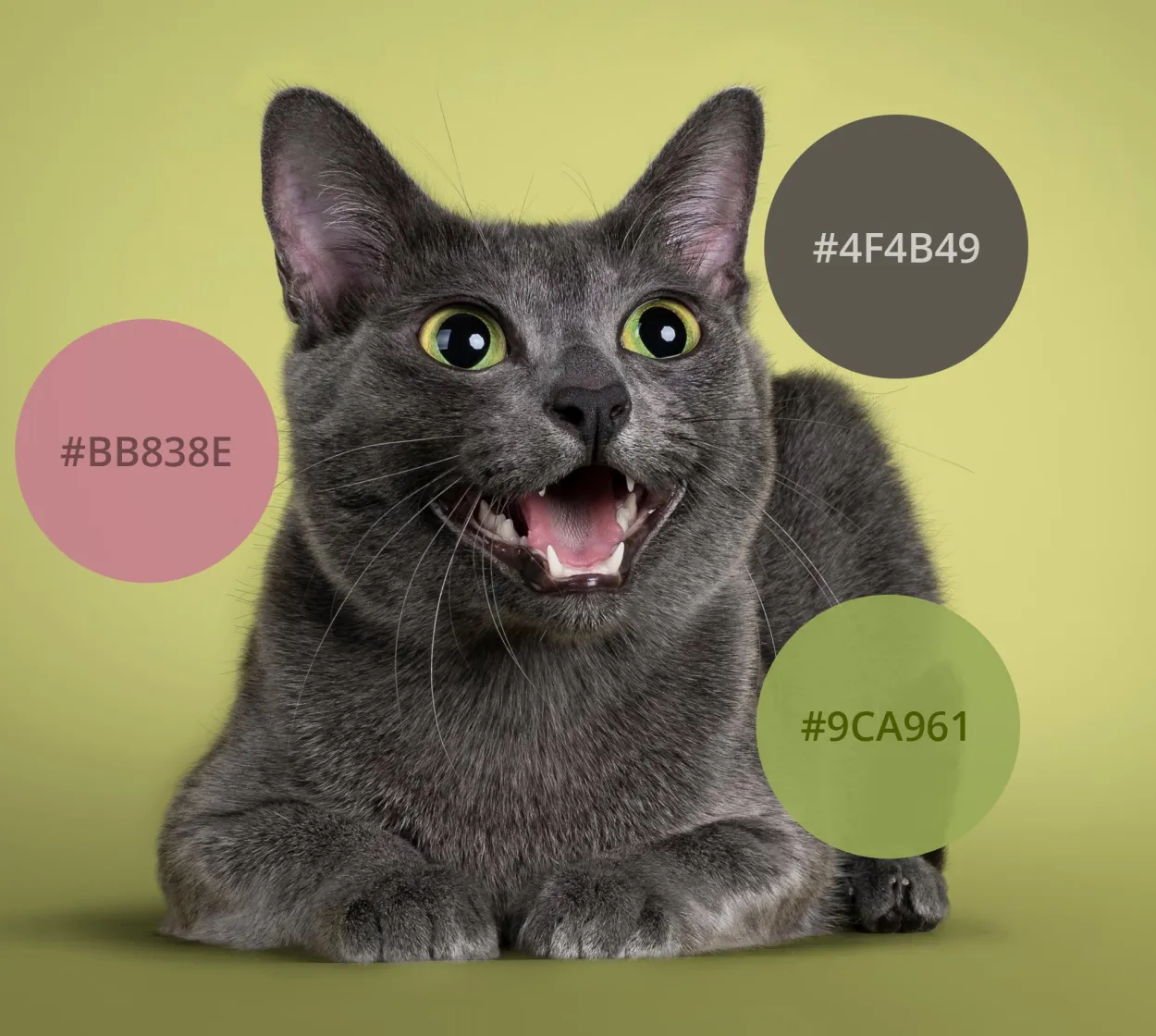
Green Colors
White colors
Brown Colors
Frequently Asked Questions
Finding the perfect color palette for your brand can be a challenging task. It is important to consider various factors such as your brand values, target audience, and industry when choosing colors. One approach is to conduct thorough research on color psychology and understand how different colors evoke specific emotions and perceptions. Additionally, you can analyze your competitors' color palettes to gain inspiration and ensure your brand stands out. Experimenting with different color combinations and seeking feedback from your target audience can also help you determine the most effective and appealing color palette for your brand. You can use the simple 60-30-10 rule as a starting point for your brand's color palette. Utilize 60% of a primary color, 30% of a secondary color, and 10% of an accent color.
Finding a complementary color involves understanding the color wheel and the concept of color harmony. Complementary colors are colors that are opposite each other on the color wheel. For example, red and green, blue and orange, or yellow and purple are complementary colors. One way to find a complementary color is to start with a base color and then look directly opposite it on the color wheel. Another approach is to use online color picker tools or color wheel apps, which can help identify complementary colors based on the specific hue or shade desired. Experimenting with different combinations and shades can also help find complementary colors that create a visually pleasing and balanced color scheme.
A hex code, also known as a hexadecimal code, is a six-digit combination of numbers and letters that represents a specific color in web design and coding. The code is based on the RGB (Red, Green, Blue) color model, where each pair of digits represents the intensity of each color. The first two digits represent the intensity of red, the next two represent green, and the last two represent blue. By using hex codes, web designers can ensure consistency across different browsers and devices, as well as easily reproduce specific colors throughout their website.
Blogdan: En İyi Renk Kaynakları
Dünya Çapında Kültürlerde Renklerin Anlamı
Renk kelimenin tam anlamıyla dünyamızı görme şeklimizi renklendirir. Dünyanın dört bir yanındaki kültürlerdeki renklerin sembolizmine derinlemesine bir dalalım.

Bir Sonraki Tasarımınıza İlham Verecek 101 Renk Kombinasyonu+Ücretsiz Renk Örneği İndir
Bu derlemede, bir sonraki projenize ilham vermek için 101 yeni renk kombinasyonu derledik. Ücretsiz renk örneği dosyalarını bugün indirin!

HEX Renkleri Nedir ve Tasarımda Nasıl Çalışırlar?
HEX rengi tam olarak nedir? HEX renklerinin tanımını, gerçekte kaç tane olduğunu öğrenin ve bunları tasarımlarınızda nasıl kullanacağınızı keşfedin.

Renk Şeması Nedir? Tanımlar, Türler ve Örnekler
Renk şemaları hakkında bilmeniz gereken her şeyi ve bunları bir sonraki iç tasarım, grafik tasarım veya web tasarım projenize nasıl uygulayacağınızı öğrenin.
30 Kasım 2023 itibarıyla Shutterstock.com’da 475.000.000’dan fazla varlık var.